URL轉址(URL Masking)服務說明
1. URL轉址是什麼玩意?這東西能幹嘛?
系上貼心的提供了個人網頁空間,相信你我都曾經利用過這空間開發過自己的網站或是一些專案的prototype,但美中不足的一點是個人空間網址非常冗長不夠個人化,於是就有了本服務來為您解決這問題,更棒的是當您使用本功能後,立刻享有HTTP/2的連線能力(點此體驗HTTP/2的效能差異),提供您的使用者更流暢的瀏覽體驗!
URL Masking簡單說就是用一個簡短好記而且有代表性的csie.io網址,將其對應到您系上個人的網頁位置,此後只需使用簡單好記的csie.io網址即可連至您的網頁,更棒的是本服務更進一步的支援您自行申請的網域,讓您的網站看起來更加專業!下方的例子一目了然:
請參考我們提供的簡易教學文章:點此前往閱讀
URL Masking作品推薦:找食 (by playma)
2. 聽起來不錯,那使用上有什麼需要注意的地方嗎?
您只需要在您系上空間的WWW資料夾中新增一個新的資料夾,並且該資料夾下開發您的專案即可使用本服務!
本服務的使用限制如下:
- 本服務只能指向中正資工的學生網頁空間
- 一組帳號最多可以設定五組URL對應記錄
- hostname必須為英文以及數字的組合且長度必須介於3~32個字元
- 所有轉址的流量皆會透過csie.io的機器,雖然DigitalOcean沒有特別限制流量,但請珍惜資源勿濫用本服務提供大型檔案下載
- 請勿使用不雅或不恰當的hostname,我們會不定期review,一旦發現會通知您要求修改
3. 使用自己的網域須知
*** 若使用自己的網址,無法提供HTTPS連線 ***
在本服務後台新增對應之前,請先確定您自行設定的域名使用CNAME指向r.csie.info,您可以打開terminal(或是連上係上工作站)
輸入:nslookup <你自己新增的域名>,有看到canonical name = r.csie.info.這行表示設定正確。
kerker @ MBP [:][~] nslookup kerker.clyang.net
Server: 8.8.4.4
Address: 8.8.4.4#53
Non-authoritative answer:
kerker.clyang.net canonical name = r.csie.info.
Name: r.csie.info
Address: 106.186.125.113
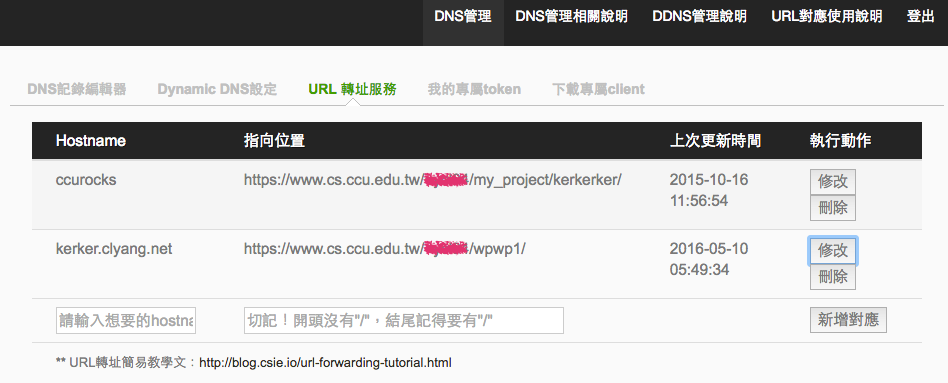
4. 後台輸入指向位置時您該注意的地方!
輸入對應目錄時,請輸入您自訂的路徑部分即可,請注意,指定位置的結尾一定要是"/" (斜線)結尾,否則系統會提示錯誤!簡單範例如下:

5. 你們有做cache嗎?我可以選擇某些檔案不被cache嗎?
為了提供最好的連線體驗,本服務會將特定檔案類型cache一陣子後才會再次檢查是否有變動,cache政策如下:
- 檔案結尾為:.html .htm .php 永不cache,每次都會向系上發出request
- 檔案結尾為:.js .css .jpg .gif .png .json,將會cache一小時後才會再次檢查是否有變動
當然,您在開發期間可能會一直調整js/css這類的檔案,如果被cache住一個小時實在難以忍受,所以我們提供了禁止cache服務,您只需在專案目錄中建立一個nocache目錄,把任何您不想被cache的檔案丟進去即可。
小技巧:您可以在WWW目錄下建立一個nocache目錄,然後在nocache目錄下在建立您的專案目錄後,新增一組url masking的對應,這樣所有的檔案在開發期間都不會被cache,等開發完成後再將專案目錄移出nocache目錄,修改url masking的對應,即可享受更佳的瀏覽速度與體驗!
6. Hostname可不可以用中文?甚至日文韓文啊?!
當然可以!只需先把hostname轉成Punycode (點此轉換)後,填入管理介面中的hostname即可!
7. 系統架構與先天限制
本服務系統架構如下:

本服務的限制:
- 由於csie.io位於DigitalOcean新加坡的機房,所以速度會直接連到系上稍稍慢一些,所幸國內各家ISP對新加坡的routing以及頻寬都不錯,所以倒不至於有明顯的延遲感。
本服務沒有經費可以購買昂貴的wildcard SSL,所以僅提供HTTP的轉址服務。(歡迎捐贈)- 某些套件可能需要稍微微調一下設定檔,如果是自行開發的專案基本上都可以無縫轉換,正常運作。
8. 那為啥不把機器擺在台灣或是日本,這樣不是近多了嗎?!
台灣以及日本沒有任何provider有提供免費的VPS,我們知道Amazon有提供一年的Free Tier方案,但是站長的Free Tier早就用掉了,至於系上的部分,目前沒有管道可以得知是否有多餘的VM可以支援。
9. 等等!你剛剛不是說有某些套件需要微調,到底有哪先啊啊啊啊啊?
市面上套件百百種,我們實在無法每一套都測過,下列幾套知名的套件經過實測是不需要任何調整即可使用:
- 理論上你自行開發的專案應該都沒問題!
- Joomla!
- Drupal
- MediaWiki
- Discuz!
目前測試僅Wordpress需要微調,請在wp-config.php中加上下列兩行:
define('WP_HOST', "https://你的對應hostname.csie.io");
define('WP_SITEURL', "https://你的對應hostname.csie.io");
## 重要!!重要!!!
## 如果您使用自己的域名,請多加下面這行(使用xxx.csie.io則不需要)
$_SERVER['HTTPS'] = 'off';
如果您打算在Wordpress中使用固定網址 (permalink),請在wp-config.php中加上下列這行:
define('WP_HOME', 'https://www.cs.ccu.edu.tw/~系上id/wordpress位置');
// 例如 define('WP_HOME', 'https://www.cs.ccu.edu.tw/~abc102u/my_wp_site');
然後請修改後台給你的.htaccess規則,請改成下方的規則
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /~系上帳號/wordpress位置/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /~系上帳號/wordpress位置/index.php [L]
</IfModule>
這樣Wordpress的固定網址便可以正常使用!
10. ㄟ~為什麼我的專案用了URL對應後,都抓不到user ip,而只抓到csie.io的IP?
請在您的專案中,直接讀取下列HTTP Header的field: X-Forwarded-For即可取得正確的client ip。以下為幾種常見語言(框架)的範例:
# PHP
if(!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$user_ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
}
elseif(!empty($_SERVER['REMOTE_ADDR'])) {
$user_ip = $_SERVER['REMOTE_ADDR'];
}
# Flask
if request.headers.getlist("X-Forwarded-For"):
ip = request.headers.getlist("X-Forwarded-For")[0]
else:
ip = request.remote_addr
# Node.js
var ip = req.headers['x-forwarded-for'] || req.connection.remoteAddress;
11. 我還是有些問題不太清楚,該怎麼辦呢?
請聯絡 lab@csie.io,將會有專人提供解答。
** 致謝 **
感謝Kudo免費提供csie.info這個domain以及Lukas Tsai幫忙驗證並且改善本服務驗證用的regular expression